티스토리 뷰
문제 상황

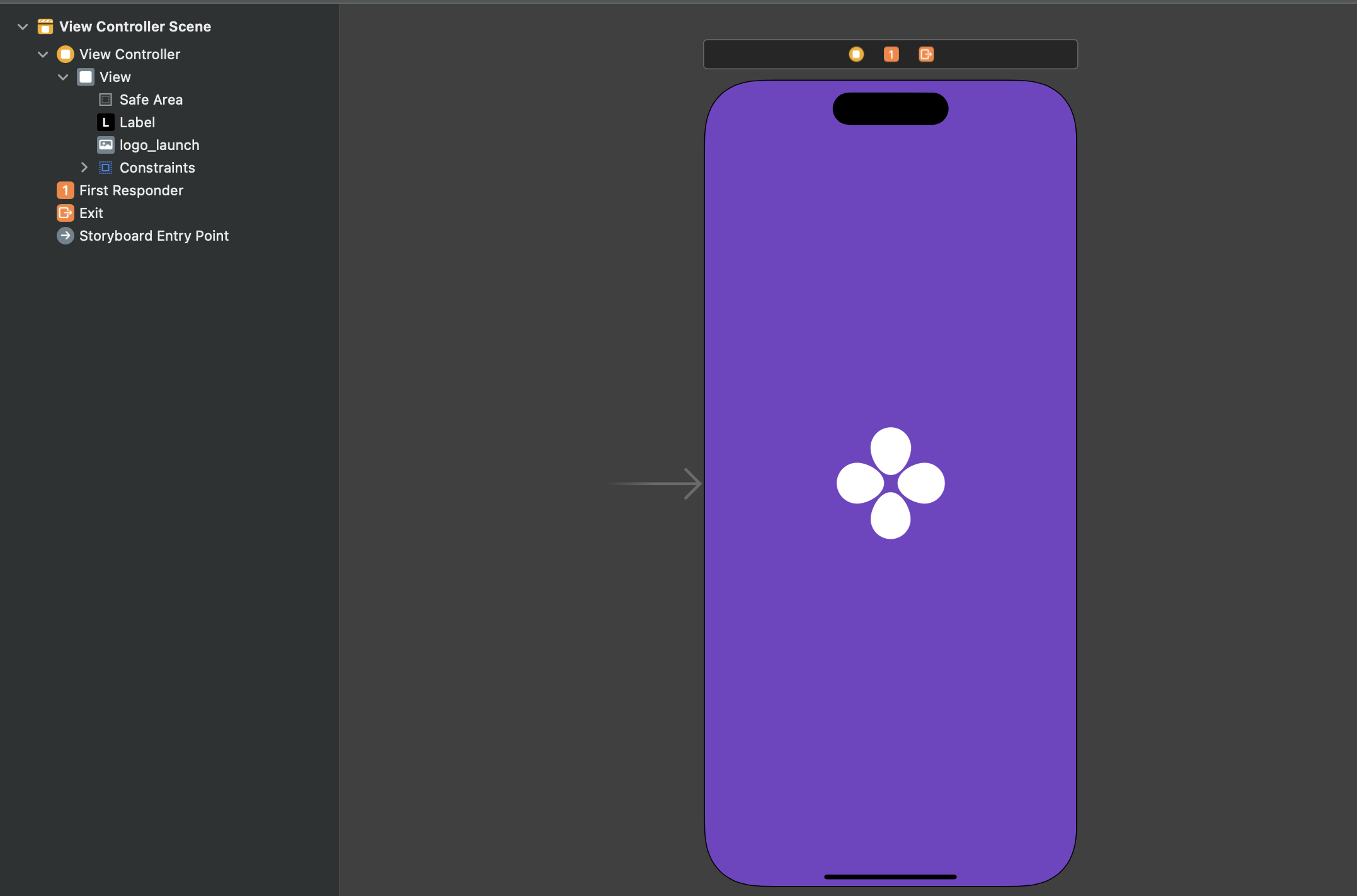
info.plist에 위와 같이 런치스크린 배경색과 로고를 지정해주었는데 실행 시 로고가 깨지는 문제가 발생했습니다.


해결 방안

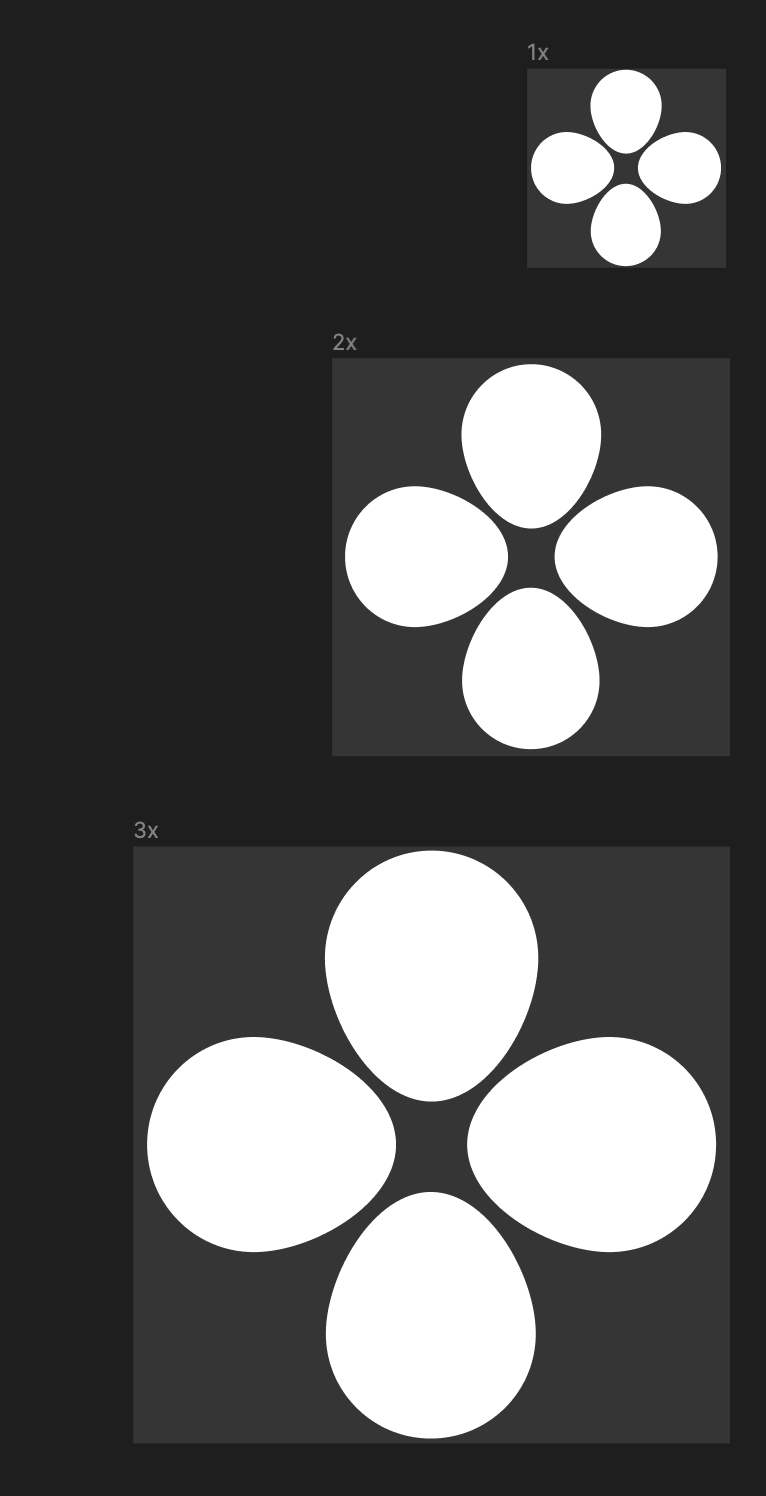
Assets에 추가한 로고 이미지에 가보면 이렇게 1x, 2x, 3x가 있는데요.
기기마다 대응되도록 이미지 크기를 각각 설정해주어야합니다.


1x가 200x200라면, 2x는 400x400, 3x는 600x600 (단위: px)로 설정해주시면 됩니다.
저는 120x120, 240x240, 360x360으로 해주었습니다.



SE, 14 pro, 14 plus 에서 테스트 해보았습니다.
다양한 해상도에서도 런치 스크린 로고가 깨지지 않고 출력됩니다
⚠️ 만약 적용이 되지 않는다면 시뮬레이터 안에서 앱을 지우고 시뮬레이터을 껐다가 다시 실행시켜주세요.
+ 업데이트
23.05.14
위 방식만으로도 해결이 안되는 상황들이 있어서 결국 스토리보드로 대체하게 되었습니다. 아직까지는 딱히 해결방법이 없는 문제인 듯합니다.

간단히 스토리보드로 배경색과 아이콘을 넣어 런치 스크린을 만들어주고
TARGETS > General > App Icons and Launch Screen 부분의 Launch Screen File을 생성한 스토리보드 파일명으로 지정해주시면 됩니다.

감사합니다.
Ref.
https://stackoverflow.com/questions/65785025/launch-screen-image-stretches-in-swiftui
'iOS' 카테고리의 다른 글
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 아키텍쳐 패턴
- Swift Concurrency
- reactive programming
- TestCode
- combine
- DocC
- 노션
- MVC
- Bloking/Non-bloking
- GetX
- 소프트웨어마에스트로
- design pattern
- 비동기/동기
- Flux
- Flutter
- notion
- healthkit
- 코디네이터 패턴
- MVI
- Architecture Pattern
- SwiftUI
- RX
- ios
- 리액티브 프로그래밍
- 프로그래머스
- MVVM
- programmers
- SWM
- swift
- coordinator pattern
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
글 보관함
