티스토리 뷰
Tuist를 적용하면서 해결했던 문제들을 모아보려고 합니다.
1. 윈도우 크기 에러
에러
아래와 같이 뷰 크기가 전체 화면의 2/3정도밖에 잡히지 않는 오류입니다.
Tuist 첫 적용 후 빌드했을 때 종종 마주쳤습니다.

해결
Scenes관련 설정을 Info.plist에 추가하면 됩니다.
<key>UIApplicationSceneManifest</key>
<dict>
<key>UIApplicationSupportsMultipleScenes</key>
<false/>
<key>UISceneConfigurations</key>
<dict>
<key>UIWindowSceneSessionRoleApplication</key>
<array>
<dict>
<key>UISceneConfigurationName</key>
<string>Default Configuration</string>
<key>UISceneDelegateClassName</key>
<string>$(PRODUCT_MODULE_NAME).SceneDelegate</string>
</dict>
</array>
</dict>
</dict>
<key>UILaunchStoryboardName</key>
<string>LaunchScreen</string>
2. sendbox 에러
+업데이트 예정
3. objc both implement 에러
에러
SkeletonView라이브러리를 적용하며 발생했습니다.
One of the two will be used. Which one is undefined.
objc[85549]: Class _TtC10Kingfisher30ImageLoadingProgressSideEffect is implemented in both /Users/*/Library/Developer/Xcode/DerivedData/*-Workspace-dfmcjwnlqvzydmhjycbkaffmukgw/Build/Products/dev-iphonesimulator/AnnouncementPresent.framework/AnnouncementPresent (0x105ffb230) and /Users/*/Library/Developer/Xcode/DerivedData/*-Workspace-dfmcjwnlqvzydmhjycbkaffmukgw/Build/Products/dev-iphonesimulator/HomePresent.framework/HomePresent (0x104710868). One of the two will be used. Which one is undefined.

해결
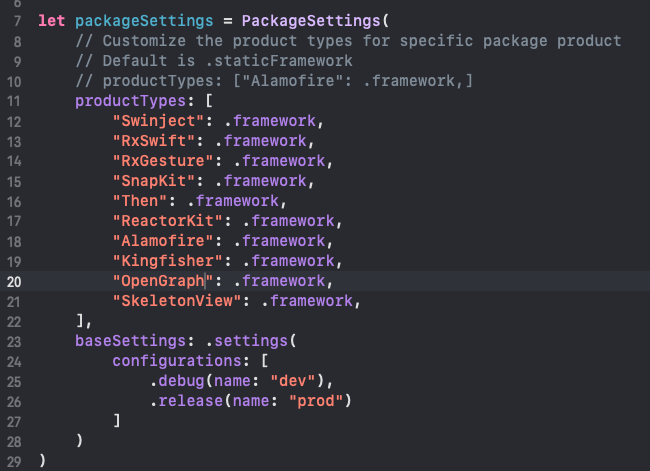
Tuist > Pakage.swift에서 pakageSettings에 해당 라이브러리를 명시적으로 .framework 해주어 해결했습니다.
기본적으로 static library로 잡히게 되어 모든 모듈에 중복된 코드가 생성되며 발생하게 된 문제 같습니다.

4. test flight - invalid binary reject
에러
정확히 Tuist 문제는 아니지만... 테스트플라이트 업로드가 실패하는 에러입니다. 아래와 같이 실패 메일이 전송됩니다.
ITMS-90714: Invalid binary - The app contains one or more corrupted binaries. Please rebuild the app and resubmit.
해결
Objective-C 심볼 관련 문제입니다. 저는 InjectIII 라이브러리 때문에 발생했습니다.
InjectIII 라이브러리는 동작하기 -Xlinker, -interposable, -ObjC 플래그를 필요로 하는데요, 빌드되는 환경에서는 -Xlinker 플래그가 포함되면 안된다고 합니다.
해서 debug관경과 release환경의 BuildSetting값을 다르게 적용해주었습니다.
var viewSettings: SettingsDictionary = [
"OTHER_LDFLAGS": [
"-Xlinker", // For InjectIII
"-interposable", // For InjectIII
"$(inherited) -ObjC" // For InjectIII, SkeletonView
]
]
var prodViewSettings: SettingsDictionary = [
"OTHER_LDFLAGS": [
"$(inherited) -ObjC" // For SkeletonView
]
]
전체 코드
더보기
import ProjectDescription
extension Settings {
public enum SettingsType: String {
case base
case view
case data
public var name: ConfigurationName {
return ConfigurationName.configuration(self.rawValue)
}
}
public static func settings(_ type: SettingsType) -> Settings {
let baseSettings: SettingsDictionary = [
"VERSIONING_SYSTEM": "apple-generic", // For fastlane auto increment build version
"CURRENT_PROJECT_VERSION": "$(CURRENT_PROJECT_VERSION)",
"CODE_SIGN_STYLE": "Manual"
]
switch type {
case .base:
return .settings(
base: baseSettings,
configurations: [
.debug(name: Scheme.SchemeType.dev.name, settings: baseSettings),
.release(name: Scheme.SchemeType.prod.name, settings: baseSettings)
],
defaultSettings: .recommended
)
case .view:
var viewSettings: SettingsDictionary = [
"OTHER_LDFLAGS": [
"-Xlinker", // For InjectIII
"-interposable", // For InjectIII
"$(inherited) -ObjC" // For InjectIII, SkeletonView
]
]
// Merge base settings
viewSettings.merge(baseSettings) { (_, new) in new }
var prodViewSettings: SettingsDictionary = [
"OTHER_LDFLAGS": [
"$(inherited) -ObjC" // For SkeletonView
]
]
// Merge base settings
prodViewSettings.merge(baseSettings) { (_, new) in new }
return .settings(
base: prodViewSettings,
configurations: [
.debug(name: Scheme.SchemeType.dev.name, settings: viewSettings),
.release(name: Scheme.SchemeType.prod.name, settings: prodViewSettings)
],
defaultSettings: .recommended
)
case .data:
return .settings(
configurations: [
.debug(
name: Scheme.SchemeType.dev.name,
settings: baseSettings,
xcconfig: .relativeToRoot("Xcconfigs/DataConfig.xcconfig")
),
.release(
name: Scheme.SchemeType.prod.name,
settings: baseSettings,
xcconfig: .relativeToRoot("Xcconfigs/DataConfig.xcconfig")
)
],
defaultSettings: .recommended
)
}
}
}'iOS' 카테고리의 다른 글
| [iOS] Swift로 Open API Generator 사용하기 (3) | 2024.08.12 |
|---|---|
| [iOS] Tuist4.0 Settings 설정 후 에러 "No such module '*'" (2) | 2024.07.02 |
| [iOS] SwiftLint 적용하기 + 에러해결 (0) | 2024.05.27 |
| [iOS] 메모리릭 찾아내기 (0) | 2024.04.12 |
| [iOS] Healthkit 사용기 - 아키텍처, 테스터블하게 만들기 (2) | 2023.07.30 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Bloking/Non-bloking
- coordinator pattern
- 프로그래머스
- 소프트웨어마에스트로
- SWM
- notion
- MVI
- DocC
- TestCode
- Flutter
- 비동기/동기
- combine
- ios
- 코디네이터 패턴
- Architecture Pattern
- design pattern
- healthkit
- SwiftUI
- Flux
- GetX
- programmers
- RX
- Swift Concurrency
- 노션
- reactive programming
- 아키텍쳐 패턴
- 리액티브 프로그래밍
- MVC
- MVVM
- swift
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
