 [iOS] 코디네이터 패턴으로 TabBar 만들기 (UIKit TabBar 코드로 만들기)
[iOS] 코디네이터 패턴으로 TabBar 만들기 (UIKit TabBar 코드로 만들기)
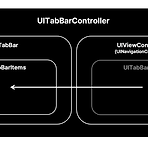
기존 프로젝트를 스토리보드에서 코드기반 UI로 리팩토링하면서 네비게이션이 복잡해져 코디네이터 패턴을 적용하고 있는데요, 가장 기본이 되는 TabBar를 코드로 작성하는 방법을 공유해보려고 합니다! 탭바가 생각보다 복잡한 구조를 가지고 있어서 설정하기가 좀 어려웠습니다. ʕᴗ̩̩ᴥᴗ̩̩ʔ 그래서 코디네이터 패턴보단 탭바의 구조부터 자세히 알아보고 실제 코드에서 코디네이터패턴을 적용해 보여드리겠습니다. TabBarController 구성 알아보기 TabBar를 생성하기 위해 TabBar가 어떻게 구성되는지 알아보겠습니다. TabBar는 UITabBarController로 생성할 수 있는데요, 이 UITabBarController안에는 Bar자체인 UITabBar가 있고 그 안에 홈, 설정 등 각 뷰를 담당하..
iOS/UIKit
2023. 1. 19. 23:38
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- programmers
- RX
- Flutter
- 노션
- ios
- MVC
- design pattern
- combine
- reactive programming
- 프로그래머스
- 비동기/동기
- Flux
- 리액티브 프로그래밍
- 코디네이터 패턴
- swift
- MVI
- GetX
- Swift Concurrency
- Bloking/Non-bloking
- 소프트웨어마에스트로
- SwiftUI
- 아키텍쳐 패턴
- TestCode
- DocC
- healthkit
- notion
- MVVM
- Architecture Pattern
- coordinator pattern
- SWM
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
