티스토리 뷰
Flutter에서 BottomNavigationBar를 커스텀할 수 있는 속성들을 정리해보겠습니다.
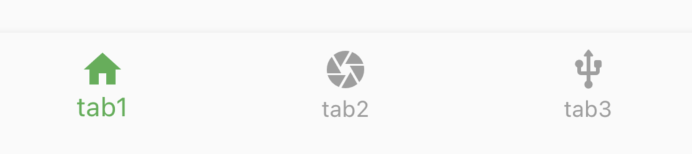
1️⃣ 선택된 탭 색상 변경
아이콘과 라벨 색을 변경할 수 있습니다.
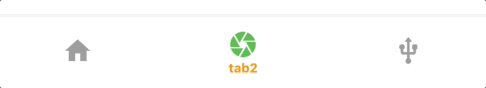
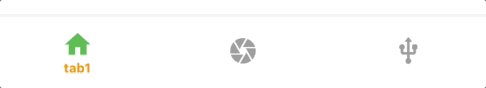
selectedItemColor: Colors.green, // 선택된 요소 색
unselectedItemColor: Colors.grey, // 선택되지 않은 요소 색

2️⃣ 아이콘/라벨 스타일 변경
아이콘과 라벨의 스타일을 변경할 수 있습니다.
이때, 라벨 텍스트 컬러는 1번의 item 컬러로 적용됩니다. (TextStyle에 color를 지정해주어도 적용되지 않습니다)
selectedIconTheme: IconThemeData(color: Colors.green), // 선택된 아이콘 스타일
unselectedIconTheme: IconThemeData(color: Colors.grey), // 선택되지 않은 아이콘 스타일
selectedLabelStyle:
TextStyle(fontSize: 10, fontWeight: FontWeight.bold), // 선택된 라벨 스타일
unselectedLabelStyle: TextStyle(
fontSize: 10, fontWeight: FontWeight.bold), // 선택되지 않은 라벨 스타일

IconThemeData로 아이콘에 그림자를 주거나 투명도를 바꿀 수도 있습니다.
selectedIconTheme: IconThemeData(
color: Colors.green,
shadows: [
Shadow(blurRadius: 10, color: Colors.grey, offset: Offset.zero)
],
opacity: 0.5),
3️⃣ 터치 애니메이션
type 속성을 통해 애니메이션을 지정하거나 삭제할 수 있습니다.
- fixed : 애니메이션 없음

- shifting : 애니메이션

type: BottomNavigationBarType.fixed,
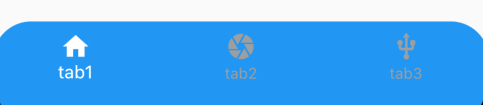
4️⃣ 배경색 변경
바의 배경색을 변경할 수 있습니다.
backgroundColor: Colors.blue,
5️⃣ 라벨 보이기/숨기기
선택에 따라 라벨을 보이게하거나 숨길 수 있습니다.
showSelectedLabels: true, // 선택된 라벨 보이기/숨기기
showUnselectedLabels: false, // 선택되지 않은 라벨 보이기/숨기기
+ animation이 fixed라도 부드러운 애니메이션 효과가 생깁니다
6️⃣ 바의 Z좌표와 그림자
바와 body의 거리입니다.
값을 크게줄 수록 멀어지고, 멀어짐에 따라 바 뒤의 그림자도 변합니다.
elevation: 10,

7️⃣ 바의 그림자 조절하기
그림자를 조절하려면 BottomNavigationBar를 Container로 감싼 뒤
Container에 boxShadow를 적용하면 됩니다.
Container(
decoration: BoxDecoration(
boxShadow: <BoxShadow>[ // 그림자효과
BoxShadow(
color: Colors.grey,
blurRadius: 10,
),
],
),
child: BottomNavigationBar(
...
8️⃣ 상단 border 주기
마찬가지로 Container를 이용해 상단에 구분선을 만들 수 있습니다.
Container(
decoration: BoxDecoration(
border: Border(top: BorderSide(color: Colors.grey, width: 1.0)), // 라인효과
),
child: BottomNavigationBar(
...
9️⃣ 코너 둥글게, Radius 주기
ClipRRect로 BottomNavigationBar를 감싸 코너를 둥글게 만들 수 있습니다.
ClipRRect(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(30.0),
topRight: Radius.circular(30.0),
),
child: BottomNavigationBar(
...
Ref.
BottomNavigationBar class - material library - Dart API
A material widget that's displayed at the bottom of an app for selecting among a small number of views, typically between three and five. The bottom navigation bar consists of multiple items in the form of text labels, icons, or both, laid out on top of a
api.flutter.dev
https://material.io/components/bottom-navigation/flutter
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
'Flutter' 카테고리의 다른 글
- Total
- Today
- Yesterday
- SwiftUI
- Architecture Pattern
- 코디네이터 패턴
- ios
- Bloking/Non-bloking
- coordinator pattern
- reactive programming
- healthkit
- GetX
- 비동기/동기
- Flux
- MVI
- RX
- programmers
- MVVM
- 리액티브 프로그래밍
- MVC
- 소프트웨어마에스트로
- 아키텍쳐 패턴
- 노션
- Flutter
- DocC
- TestCode
- Swift Concurrency
- design pattern
- 프로그래머스
- combine
- SWM
- swift
- notion
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
