티스토리 뷰
GetX를 사용하면 다크모드 변경 자체는 매우 간단합니다.
먼저 main.dart > MyApp 부분에 theme와 darkTheme를 추가해줍니다.
import 'package:get/get.dart';
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Flutter Demo',
theme: ThemeData(),
darkTheme: ThemeData.dark(),
home: const MyHomePage(),
);
}
}
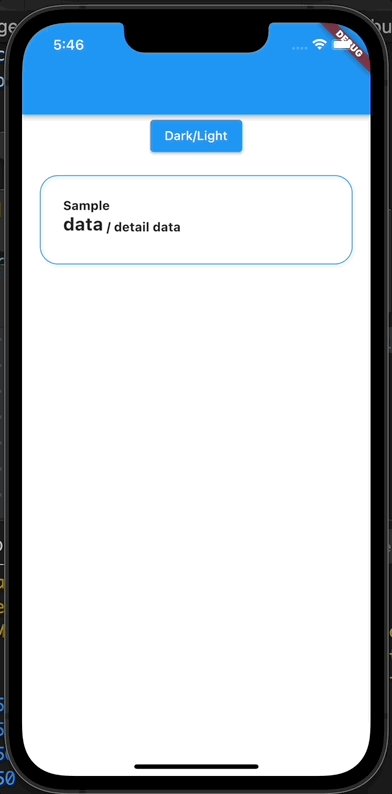
그 다음 테마를 변경할 버튼을 하나 만들어보겠습니다.
ElevatedButton(
child: Text('Dark/Light'),
onPressed: () {
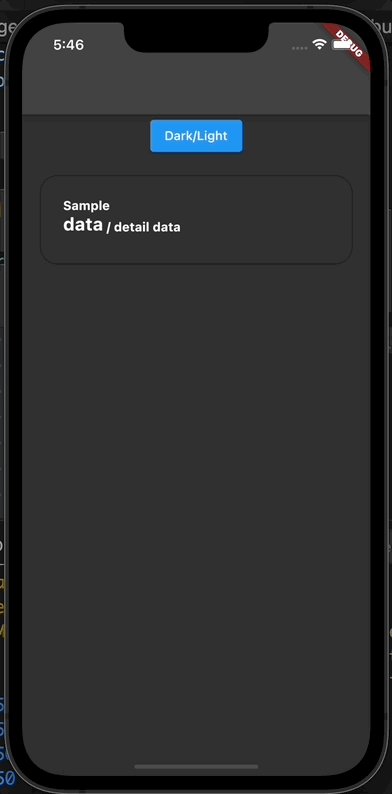
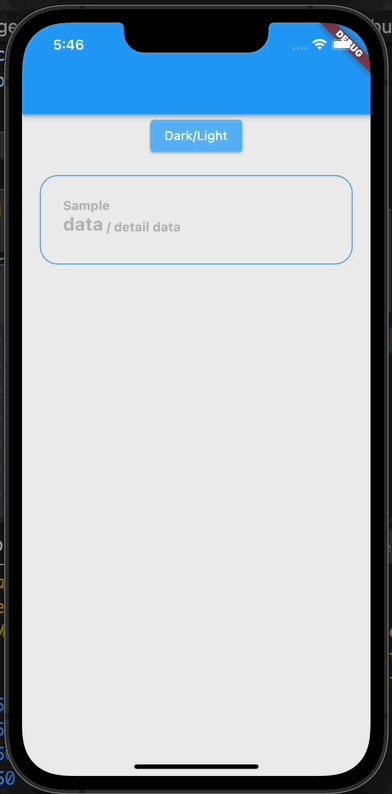
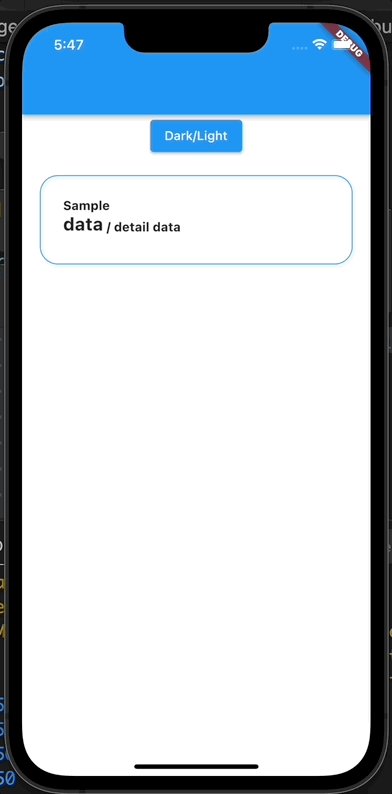
// 다크모드가 토글됩니다.
Get.isDarkMode?
Get.changeTheme(ThemeData.light()):
Get.changeTheme(ThemeData.dark());
},
),
완성입니다.

기본 시스템 컬러는 반전이 되나, 저는 딱 제가 원하는 컬러로 반전시키고 싶어서 색상을 커스텀을 하려고합니다.
다음 글에서 커스텀하는 방법을 알아보겠습니다.
'Flutter' 카테고리의 다른 글
| [Flutter] BottomNavigationBar 커스텀하기 (0) | 2022.08.16 |
|---|---|
| [Flutter] 하단탭바, BottomNavigationBar 만들기 (0) | 2022.08.10 |
| [Flutter][GetX] Conditions must have a static type of 'bool'.Try changing the condition. (0) | 2022.08.07 |
| [Flutter] 전체 폰트 변경하기 (0) | 2022.08.03 |
| [Flutter][GetX] GetX로 다크모드 만들기 (2) - 커스텀 색상 적용하기 (0) | 2022.07.29 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 노션
- Bloking/Non-bloking
- 리액티브 프로그래밍
- GetX
- TestCode
- MVC
- 비동기/동기
- Flutter
- combine
- MVVM
- Swift Concurrency
- SwiftUI
- healthkit
- notion
- RX
- ios
- coordinator pattern
- programmers
- design pattern
- reactive programming
- swift
- 아키텍쳐 패턴
- Flux
- SWM
- 코디네이터 패턴
- Architecture Pattern
- 소프트웨어마에스트로
- DocC
- 프로그래머스
- MVI
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
